Использование модуля
Шаг 1: подготовка станиц в Tilda
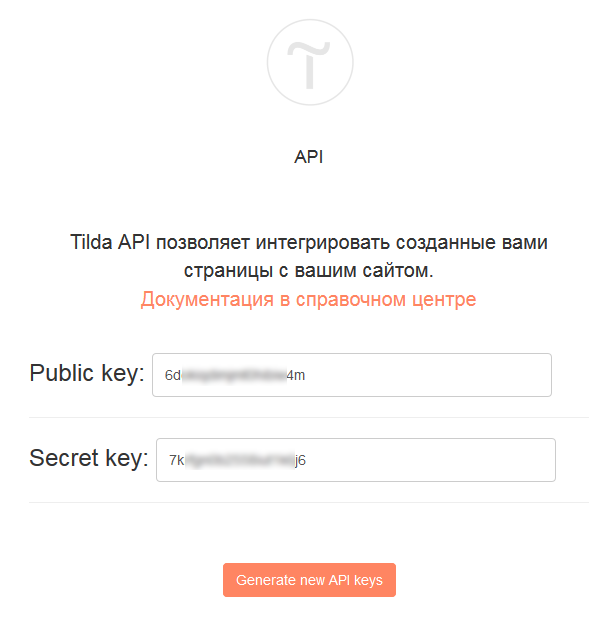
Зарегистрируйтесь в tilda.cc, выбрав тариф Business, и прежде всего получите секретные ключи для синхронизации. Для этого необходимо перейти по ссылке API в правом верхнем углу, после чего вы увидите следующее:

Сохраните значения полей в надежном месте.
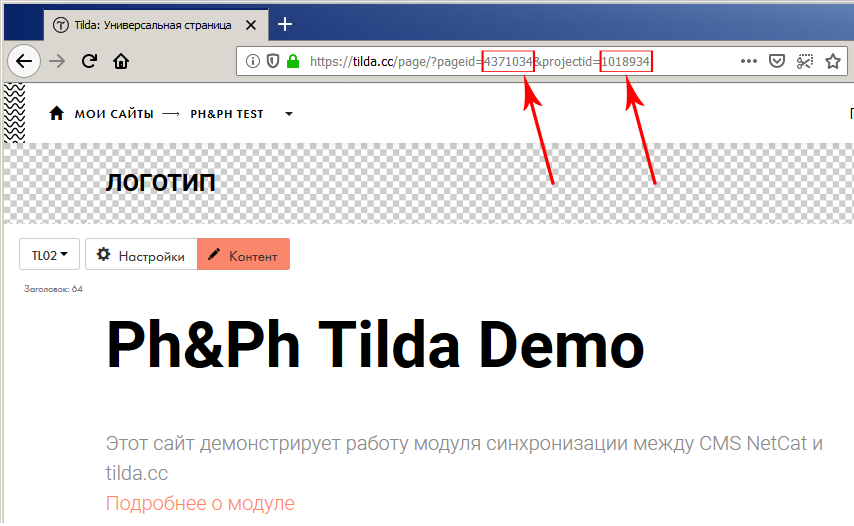
Теперь создайте новый Сайт, а в нем первую Страницу. Когда страница будет готова, обратите внимание на ее параметры:

В приведенном примере это pageid=4371034 и projectid=1018934. Запишите и эти значения, они понадобятся для настройки синхронизации на стороне NetCat.
Шаг 2: настройка синхронизации в админке NetCat
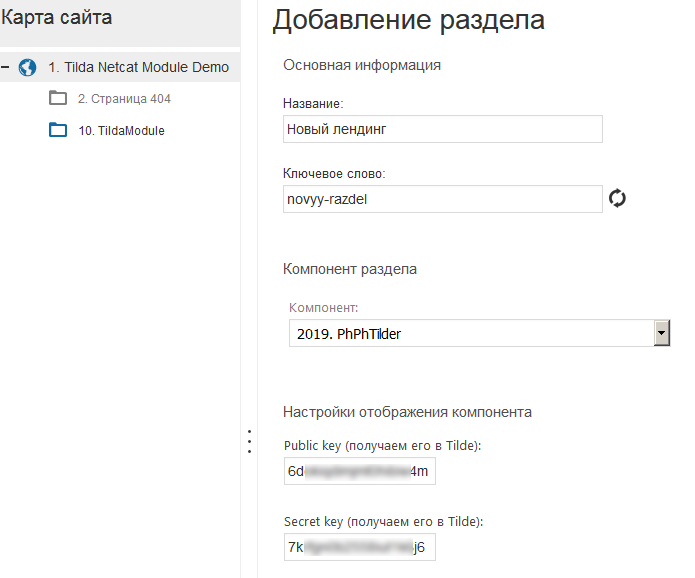
После установки нашего модуля, в вашей системе появился новый компонент PhPhTilder.
Создайте новый раздел сайта как обычно и добавьте в него этот компонент, в "Настройки отображения компонента" введите сохраненные в самом начале ключи:

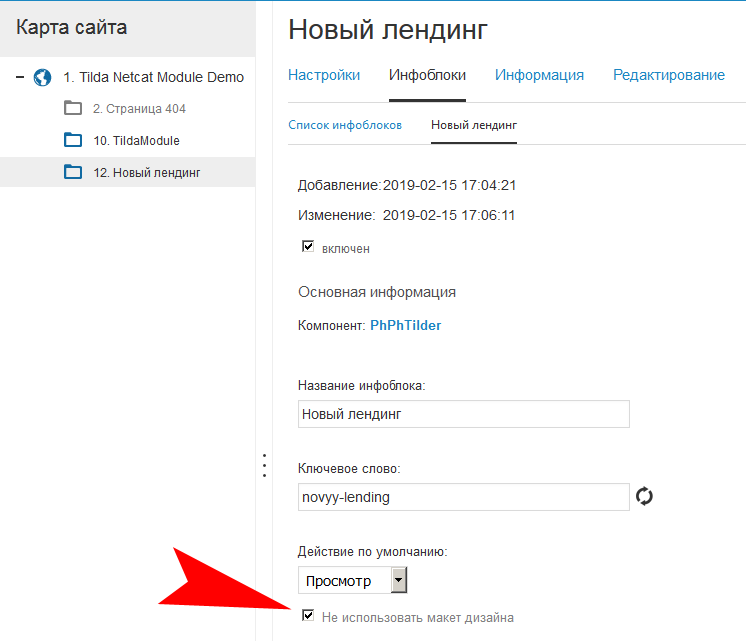
После создания раздела, переходим во вкладку "Инфоблоки", и настройках Инфоблока ставим галку "Не использовать макет дизайна":

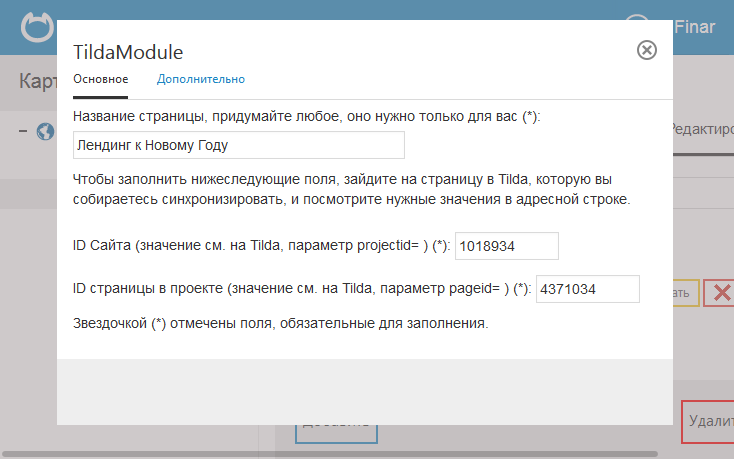
Теперь переходим во вкладку "Редактирование" и нажимаем кнопку Добавить, чтобы создать объект:

В поля объекта вводим значения из адресной строки, записанные ранее.
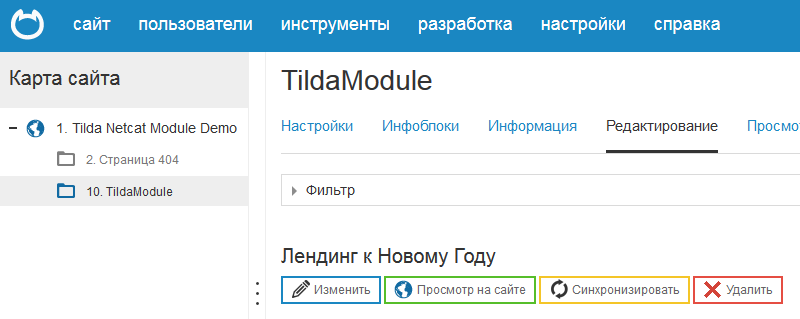
После добавления объекта, в режиме редактирования появляются кнопочки, вот такие:

Нажмите кнопку "Синхронизовать", и ваш лендинг автоматически закачается с Тильды и начнет отображаться в разделе на сайте. При внесении изменений на страницу в Тильде, достаточно будет снова нажать кнопку в админке, чтобы изменения синхронизировались с сайтом.

